1.使用搜索引擎搜索下载 Node 和Java SE Development Kit (JDK)
建议:Node 的版本应大于等于 18,安装完 Node 后建议设置 npm 镜像(淘宝源)
# 使用nrm工具切换淘宝源
npx nrm use taobao
# 如果之后需要切换回官方源可使用
npx nrm use npm2.Yarn替代 npm 的工具
npm install -g yarn3. 安装 Android Studio
4. 安装 Android SDK
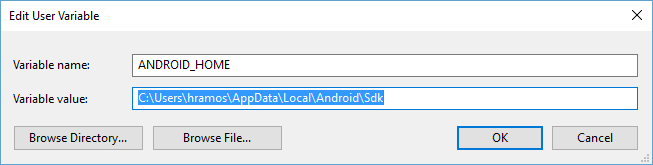
5. 配置 ANDROID_HOME 环境变量

SDK 默认是安装在下面的目录:
C:\Users\你的用户名\AppData\Local\Android\Sdk6. 把一些工具目录添加到环境变量 Path
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin7.创建新项目
使用 React Native 内建的命令行工具来创建一个名为"AwesomeProject"的新项目。
npx react-native@latest init AwesomeProject如果你之前全局安装过旧的react-native-cli命令行工具,请使用npm uninstall -g react-native-cli卸载掉它以避免一些冲突:(新建项目前)
npm uninstall -g react-native-cli @react-native-community/cli8.编译并运行 React Native 应用
cd AwesomeProjectyarn android
# 或者
yarn react-native run-android
# 或者
$ npx react-native run-android